Voy a tratar de explicar el procedimiento que sigo para enmarcar las imágenes que subo a la web.
En primer lugar, deciros que todo está hecho con Gimp y que, seguramente, con unos cuantos de scripts quedaría automatizado pero, por razones que no vienen al caso (aunque tienen que ver con mis conocimientos del tema…) y porque pienso que es más instructivo de esta forma, lo vamos a ver paso a paso.
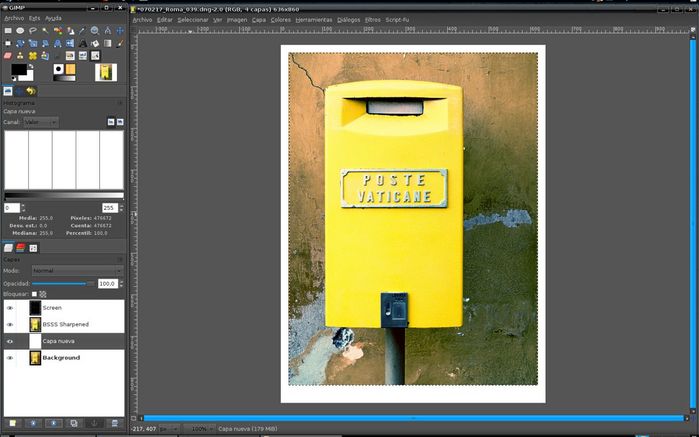
Abrimos nuestra imagen; después de haberle hecho todas las perrerías posibles, reescalado al tamaño deseado y enfocado si fuera o fuese necesario, la seleccionamos (Ctrl+A).
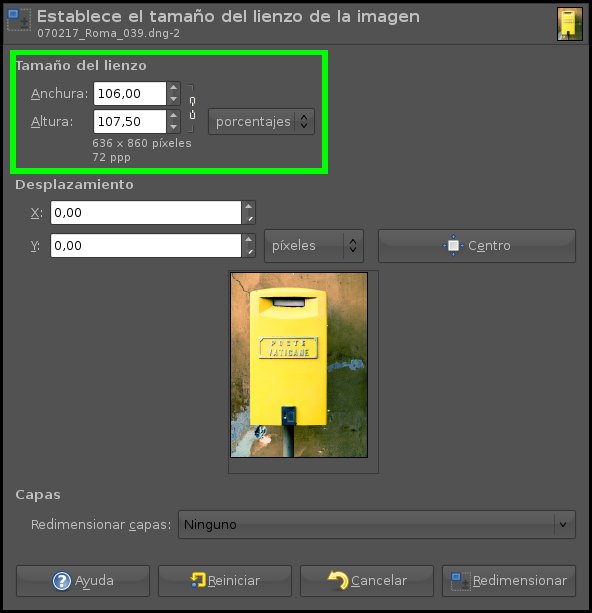
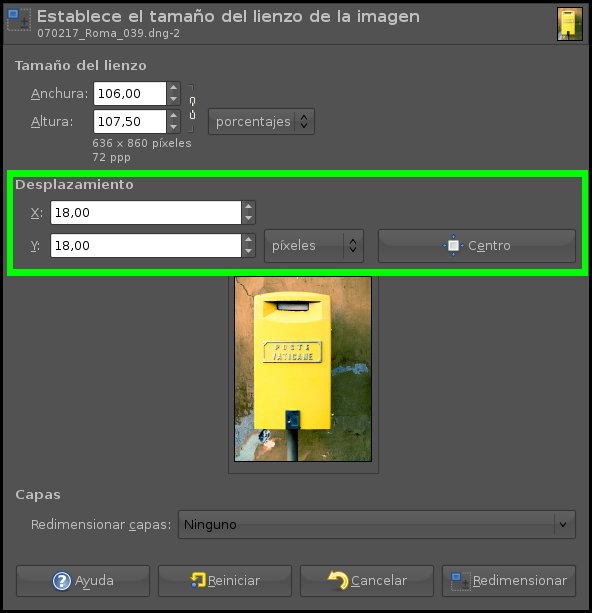
A continuación vamos a aumentar el tamaño del lienzo (Imagen>Tamaño del lienzo…). En el diálogo que se nos abre vamos a cambiar la unidad de medida del tamaño del lienzo de pixels a porcentaje, de forma que, independientemente del tamaño de nuestra imagen, la relación entre las dimensiones de ésta y las del marco sean fijas. Ahora escogemos la proporción en que vamos a aumentar el tamaño del lienzo, en este caso, que estamos con una imagen vertical, y atendiendo a mis gustos particulares, voy a aumentar al 106% la dimensión horizontal y al 107,5% la vertical, de forma que tengamos margen para descentrar nuestra imagen y disponer de sitio para insertar nuestra firma. Importante; para conseguir proporciones diferentes en ambas dimensiones, debemos romper la cadena que une a éstas.

Ahora vamos a ver como situar la imagen en el lugar preciso dentro de nuestro nuevo lienzo redimensionado, para ello, en el mismo diálogo, hacemos clic sobre el botón Centrar y nos fijamos a continuación en el desplazamiento que ha sufrido la imagen en los ejes X e Y, igualándolos a la menor de las cifras. Esto va a hacer efectivo el desplazamiento perseguido de la imagen. Ahora hacemos clic sobre el botón Redimensionar.

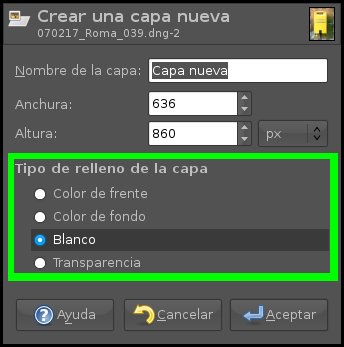
Podemos ver como tenemos nuestra imagen enmarcada sobre una transparencia, por lo que ahora nos toca darle el color deseado; en mi caso el blanco. Para ello, crearemos una nueva capa (Mayúsc.+Ctrl+N; Capa>Capa nueva… o en el diálogo de capas, haciendo clic sobre el botón de la esquina inferior izquierda), en el diálogo de Crear una capa nueva escogeremos Blanco. ¡Arghhh! ¿y mi foto?, que no panda el cúnico, al crear una nueva capa, ésta se sitúa automáticamente sobre las demás, por lo que vamos a bajarla, para ello hacemos clic sobre la flecha inferior del diálogo de capas las veces que sean necesarias hasta que la situemos a la altura adecuada dentro de la pila de capas (en nuestro caso, como solo tenemos una capa más, sólo es necesario hacer clic una vez). ¡Ufff, qué alivio…! Es hora de recordar que en ningún momento hemos deshecho la selección de nuestra imagen, por lo que debemos tenerla visible (a no ser que hayamos pulsado Ctrl+T).

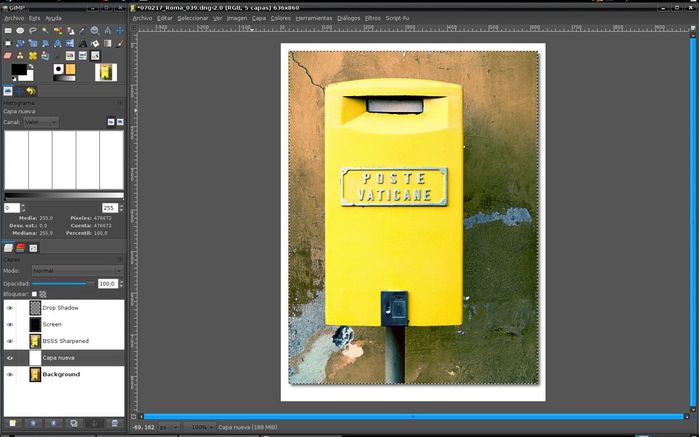
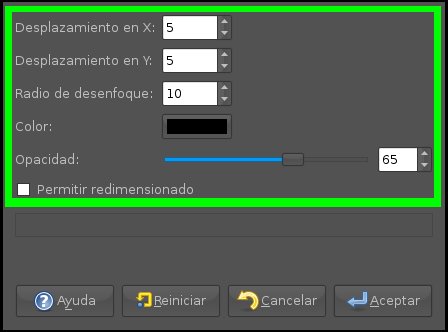
Es el momento de aplicar la sombra que separará virtualmente la imagen del marco; desde hace mucho utilizo este efecto porque me parece de los más elegantes, a la vez que sencillos, a la hora de destacar una imagen sobre un fondo. Esto lo vamos a conseguir a través de Filtros>Luces y sombras>Sombra arrojada…, se nos abrirá el diálogo correspondiente a este filtro en el que determinaremos el aspecto final de la sombra; en este caso no podemos hacerlo mediante porcentajes (una pena), sino que tendremos que jugar con desplazamientos absolutos en pixels; para el tamaño de imagen que nos ocupa, seleccionaremos un desplazamiento de 5 pixels en los ejes X e Y, un radio de desenfoque de 10, dejaremos el color negro pero bajando su opacidad hasta un 65%; también vamos a desactivar la casilla Permitir redimensionado para que no varíen las dimensiones de nuestro lienzo, y hacemos clic en el botón Aceptar.

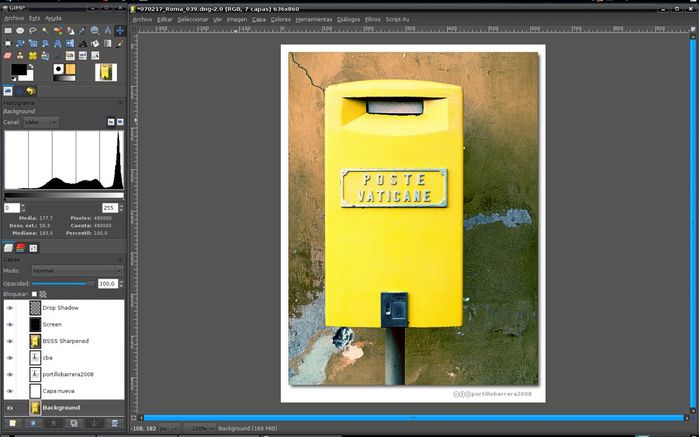
Pues bien, ahora solo nos quedaría insertar nuestra firma en el sitio deseado y guardar nuestra imagen ya finalizada.